Connectors
Connectors
Guidelines
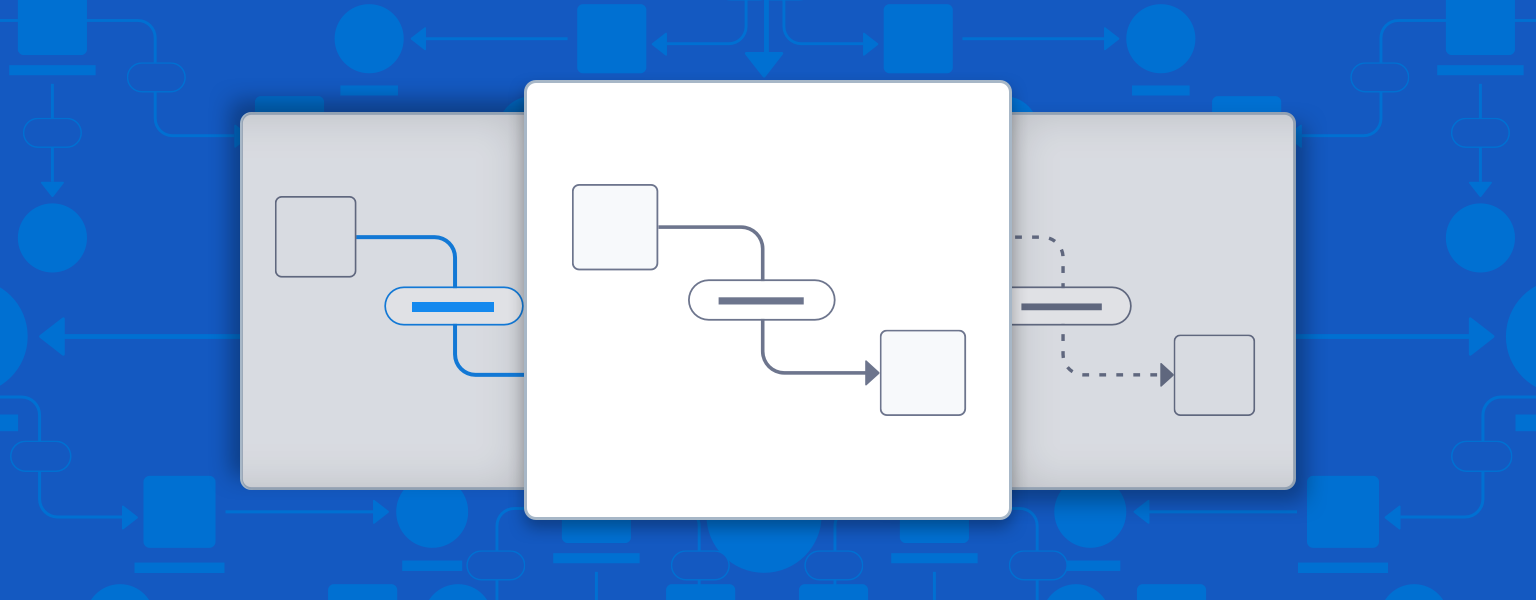
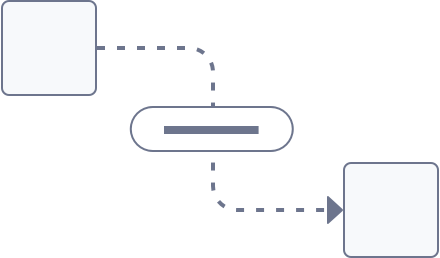
Connectors represent relationships between nodes on the canvas.

Introduction
Connectors are lines that connect nodes, representing relationships and movements between them
Design Resources
Download Sketch KitUsage
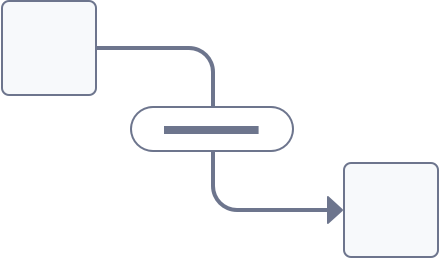
- Use connectors to connect to nodes horizontally or vertically.
- Avoid 45° and freeform connectors.
- Use the badge component to label connectors.
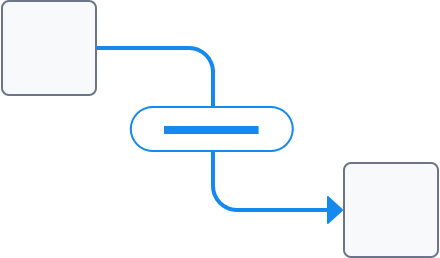
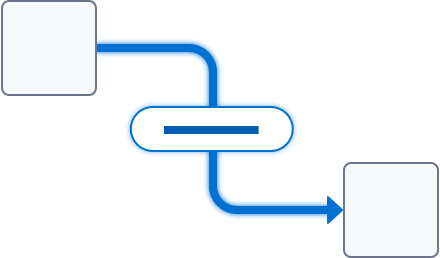
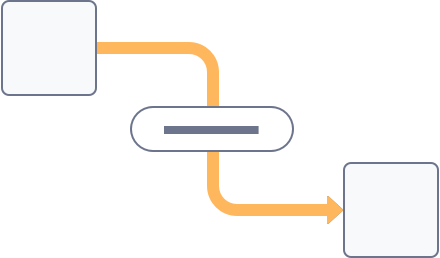
In testing mode, a user can choose a path through a workflow, then see it reflected in color and line-weight changes to the connector path.





Next: Drag and Drop